Markdown快速上手
Markdown快速上手
前言
Markdown是一种轻量的标记语言,它可以使原来的纯文本内容带上排版格式,原理就是用简单的标记符号编辑文本然后转换成HTML,多被用来写博文、README、开发文档、帮助文档,云笔记等。对于更复杂排版还是建议使用专门的如word等文字处理软件,它们各有所长,我们要做的是在不同的场景选择称手的工具。
1 基本语法
Markdown是如此轻量,语法标签很少,十分钟可以上手。
1.1 标题
(1)语法
语法:# 标题文字
要写文章,首先要有个标题,Markdown中用#来标识标题,# 的数量代表了标题的级别,一共有1到6级标题,一个#是字号最大的标题,6个#是字号最小的标题。
(2)书写规范
一般情况下不建议使用超过四层标题。具体什么标题用多大的字号参考:
一级标题:文章的标题
二级标题:文章主要部分的大标题
三级标题:二级标题下面一级的小标题
四级标题:三级标题下面某一方面的小标题
(3)标题序号
如果需要为标题加上序号,可以参考论文中的标题序号规范:
第一层:一、汉字数字加顿号
第二层:(一) 括号中包含汉字数字
第三层:1.阿拉伯数字加下脚点
第四层:(1)括号中包含阿拉伯数字第五层:① 带圈的阿拉伯数字,或者“1)”
第六层:A. 第六层为大写英文字母,或者“(A)”
第七层:a. 第七层为小写英文字母,或者“(a)”
此外还可用阿拉伯数字连续编码,多用于理科类论文的各层次标题。不同层次的数字之间用半角圆点(.)分隔开,末位数字后面不加点号。如“1”,“1.2”,“1.2.1”等;各层次的标题序号均左顶格排写,最后一个序号之后空一个字距(一个全角空格)接排标题,例如:
1 | # 软件手册文档结构 |
1.2 段落
语法:顶格书写,不需要缩进,段与段之间用空行隔开
在传统的文本编辑中,有些人习惯使用空格或制表符来手动缩进段落,以使文本看起来更整齐,在 Markdown 中采用的是齐头式,段落之间是通过空行来进行分隔的,Markdown 的设计理念是简洁、易读,一般在文章的开头不需要额外的缩进。
1.3 换行
语法:在一行的末尾空两个空格或者使用<br>,使用结尾空格在编辑器可能显示不出来,建议还是用<br>。
1.4 字体效果
语法:使用星号(*)括起来,中间没有空格,不同数量的星号有不同的效果。
- 斜体:一个星号,例如
*斜体效果*:斜体效果 - 粗体:两个星号,例如
**加粗效果**:加粗效果 - 斜体并粗体:三个星号:例如
***加粗并倾斜***:加粗并倾斜 - 删除线:用两个波浪号(~)括起来:例如
~~这是删除线~~:这是删除线
1.5 引用
语法:在需要引用的文字前加>,例如:
1 | >我家门前两棵树,一棵是枣树,另一棵也是枣树 |
效果:
我家门前两棵树,一棵是枣树,另一棵也是枣树
1.6 列表
(1)有序列表
语法:列表项前添加阿拉伯数字并紧跟一个半角句号,中间间隔一个空格。
(2)无序列表
语法:列表项前添加星号 (*) 并间隔一个空格
破折号 (-)、星号 (*) 或加号 (+)都可以用来表示无序列表,效果相同,为了避免方便记忆,多种表示方式都只介绍一种,下文同。
1.7 代码
(1)单行
语法:反引号 (`)括起来
例如将 http://localhost/用(`)括起来就能作为代码,而不是超链接。
(2)代码块
语法:用三个反引号 (```)括起来,每个(```)单独一行
- 语法高亮:在第一个(```)指定一种语言
1
2def hello_world():
print("Hello, World!")
1.8 分割线
语法:三个或以上的星号(*),单独一行
1.9 链接
(1)普通链接
语法:[链接描述](url,"鼠标悬停文字(可选)"),
例如[google](https://www.google.com/,"谷歌官网"),效果:google
(2)网址和邮箱地址
语法:尖括号括起来
(3)引用类型链接
引用类型链接是一种更具可读性和可维护性的方式,可以将链接的定义与文本内容分离,使文档更清晰。
语法:[链接描述][链接lable],然后在文末定义链接[链接lable]:url,
例如:
1 | 这是[Google的官方网站][1]。 |
效果:
这是[Google的官方网站] [1]
[1]: https://www.openai.com
1.10 插入图片
语法: ,相比链接语法多了一个叹号(!)
2 扩展语法(选修)
2.1 表格
语法:下面是来自Markdown官方文档的描述
要添加表,请使用三个或多个连字符(—)创建每列的标题,并使用竖线(|)分隔每列。您可以选择在表的任一端添加竖线
1 | | 列名1 | 列名2 | |
| 表头 | 描述 |
|---|---|
| Header | Title |
| Paragraph | Text |
- 对齐
您可以通过在标题行中的连字符的左侧,右侧或两侧添加冒号(:),将列中的文本对齐到左侧,右侧或中心
2.2 时序图
Markdown通过扩展插件的方式,支持用文本生成UML图表,可以像写Markdown一样绘制UML图表。例如Mermaid就是这样一个开源的JavaScript库,可以用来绘制类图、饼图、流程图、时序图等,
虽然有点丑,但是胜在简单和不用手动拖拽对齐,复杂的时序图还是建议用专门的图表工具。
对于时序图,有样式时序图(Mermaid)和标准时序图(sequence),两种图表样式差不多,标准时序图连线更为工整。不同的Markdown编辑器支持程度不同,typora两种都支持,有道云笔记只支持Mermaid,根据自己常用的编辑选择。
时序图是用来描述一个系统之中对象之间交互和协作过程的图表。时序图用角色和对象表示系统中有哪些参与者,用箭头表示事件(消息/动作)传递。纵向往下表示时间流逝,横向表示传递方向,往右是发起事件,往左是响应事件。
2.2.1 样式时序图(Mermaid)
我们对照UML时序图的常用元素来看Mermaid的时序图是如何实现的:
| 时序图元素 | 表示方式 | Mermaid实现方式 |
|---|---|---|
| 角色 | 火柴人,可省略 | 无 |
| 对象 | 矩形 | 使用participant 简短别名 as 对象全名创建 |
| 生命线 | 角色矩形下方的竖直虚线 | Mermaid创建对象包含生命线 |
| 激活框 | 生命线上的一个窄矩形,表示某一阶段 | 开始语句:activate 对象A结束语句: deactivate 对象A |
| 发送消息 | 实线箭头,指向接收者。如果严格区分区分, 则实心箭头表示同步消息(阻塞,等待响应), 小箭头表示异步,非阻塞。 | ->>,例如Ezekiel ->> Tony:What’s your name? |
| 返回消息 | 虚线小箭头,指向发送者 | -->>或者--),例如Tony --> Ezekiel: tony! |
| 自关联消息 | 指向对象自身的箭头 即自我调用 | 对象A ->> 对象A |
| 组合片段-循环 | 表示该片段重复执行,类似于for语句 | Iterator->>Array: 初始化遍历loop 遍历数组<br>   Array–>>Iterator: 返回下一个元素Iterator-->>Iterator: 读取元素的值end |
| 组合片段-分支 | 选项(Opt):可能发生,相当于单个if 抉择(Alt):发生其中一个,相当于多个if | Client->>Server: 发起 HTTP 请求alt 请求成功 (200 OK)Server-->>Client: 返回 200 OKelse 请求失败 (404 Not Found)Server-->>Client: 返回 404 Not Foundend,注else是可选的,省略则变成选项(Opt)` |
Mermaid的时序图中还有各种箭头,以区别不同的消息类型,不过简单使用的话我觉得没必要分这么细
代码:
1 | \```mermaid |
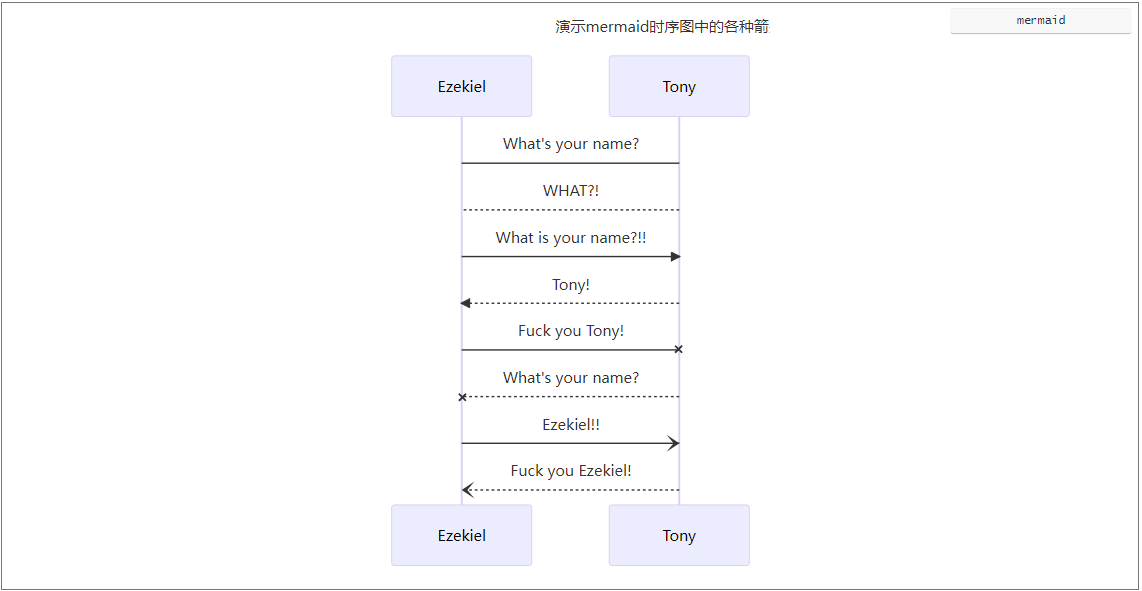
效果:
使用Mermaid绘制时序图基本步骤:
- 使用
sequenceDiagram关键字定义一个时序图。 - 使用
participant 角色别名 as 角色全名定义时序图中的出现对象,可以不声明直接使用。 - 依次绘制消息流。
以画一个客户端通过浏览器访问Google首页的基本过程的时序图为例子,
代码:
1 | \```mermaid |
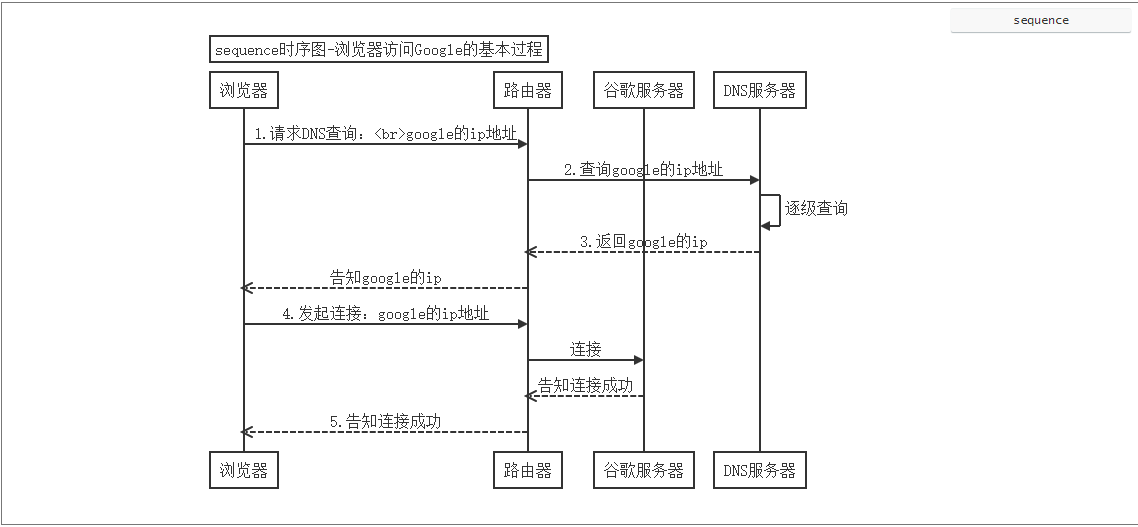
效果:
2.2.2 标准时序图(sequence)
标准流程的样式和Mermaid的时序图差不多,语法略有差异:
- 使用用
sequence表明绘制标准时序图 - 对象定义的别名和Mermaid相反,为
participant 全名 as 别名 - 箭头表示含义不同,简单来说在Mermaid中使用
->>发送消息,在sequence中要换成->
代码:
1 | \```sequence |
效果:
2.3 流程图
流程图是描述一个系统或者功能的步骤、过程的图表。
流程图也有样式流程图(Mermaid)和标准流程图(flow)两种。Mermaid的路程图语法较简单,用不同的括号表示不同的图形,flow则使用关键字定义,语法较为复杂,但是连线排布较为工整。
2.3.1 样式流程图(Mermaid)
Mermaid创建流程基本步骤:
- 创建流程图:
flowchart 方向,TD表示纵向,LR表示横向 - 使用
ID(描述)绘制图形,使用-->流程线进行连接。id作用是为流程图中出现首次出现的图形模块命名,以后就可以使用这个id来表示这个已创建的图形。 - 重复步骤2绘制各步骤图形。
UML流程图中元素在Mermaid中的表示(为了方便对比,flow中的表示也一并放在这个表格):
| 元素 | UML表示 | 样式流程图(Mermaid) | 标准流程图(flow) |
|---|---|---|---|
| 起止框 | 圆角矩形 | 语法:图形ID(描述),不同的括号表示不同的形状起止框是小括号,例如 A(开始),下同 | 关键字start 、stop,例如id=>start: 描述 |
| 流程 | 直角矩形 | [],图形Iid[描述] | 关键字operation,id=>operation: 描述 |
| 判断 | 菱形 | {},图形Iid[描述] | 关键字condition,id=>condition: 描述,分支用id(yes),id(no)表示 |
| 输入/输出 | 平行四边形 | / | 关键字inputoutput,id=>inputoutput: 描述 |
| 流程线 | 实心实线箭头 | -- 描述 --> | ->,a->b |
代码:
1 | \```mermaid |
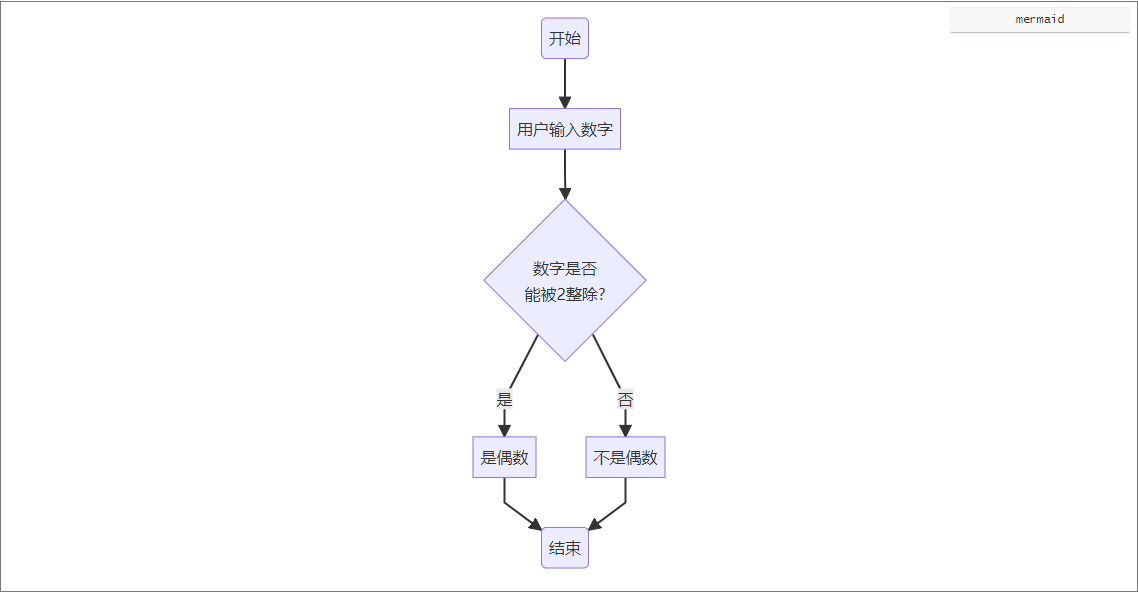
效果:
2.3.2标准流程图(flow)
flow流程图的图形创建和连接是分开的,基本步骤:
- 使用
id=>start: 描述创建流程图各步骤的图形 - 使用
->流程线进行连接
代码:
1 | \```flow |
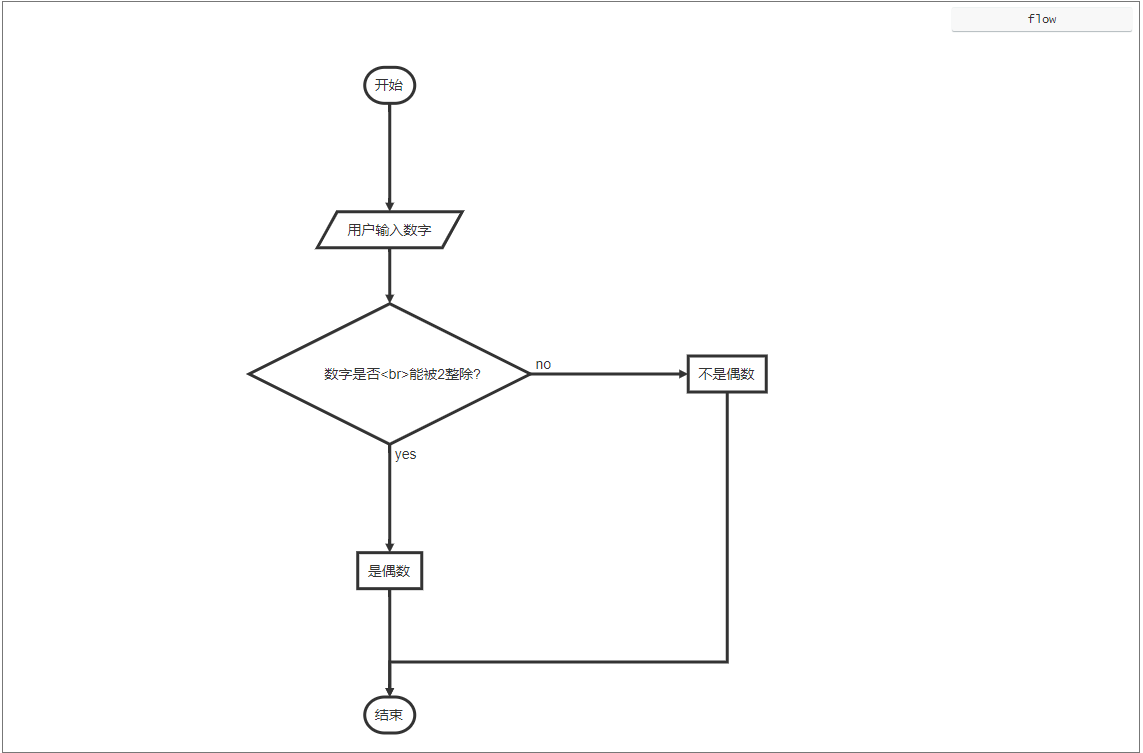
效果:
参考资料
[1] Markdown 官方教程
[2] 中文技术文档的写作规范,by 阮一峰